How to strongly type process.env
Not something that will be useful all of the time but where you make use of process.env it would be handy to have that strongly-typed so you get autocompletion and know the types. If you don't everything in process.env will be automatically typed as string | undefined, which isn't great when you pass it as a string to a function:
const myFunc = (envVar: string) => { console.log(envVar.toUpperCase());};
myFunc(process.env.MY_ENV_VARIABLE);
// Argument of type 'string | undefined' is not assignable to parameter of type 'string'.Matt Pocock has a great breakdown of how this can be done in a couple of ways. I personally like solution 1 where you augment the global type:
// globals.d.tsnamespace NodeJS { interface ProcessEnv { MY_ENV_VARIABLE: string; }}The case against self-closing tags
As mentioned last week, Jake Archibald has a great article explaining the difference between <div></div> and <div/>> and why it's important to know the differences.
This is also a great article if you want to learn some of the weirdness of the web when xhtml became a thing and people (including me) thought it was really important to make sure everything was coded in a strict, XML style. Strange times, but it meant that HTML had strict rules to follow, which actually felt quite nice.
This is the main reason why there was a need for 'self-closing' tags, such as <img /> and <br />. HTML doesn't actually care whether they are self-closed or not, they will still work.
Then JSX (and other templating languages) came along and things like <div /> suddenly became a thing that you could do that worked. However, it's important to know the difference between doing this in JSX and doing this in HTML. Jake breaks all that down really nicely. (Also, notice how the syntax highlighter knows what's what.)
<input />This text is outside the input.
<input>This text is outside the input.</input>
<div>This text is inside the div.</div>
<div />This text is inside the div.Jhey's Adam's Spot
This week, instead of Jhey, I found a great little demo from Adam Argyle.
I can't say that I've ever heard of, or used, paint-order in CSS. I came across this demo by Adam that showcases what paint-order does. Also, check out the MDN article on paint-order to find out more about what it does.
The paint-order CSS property lets you control the order in which the fill and stroke (and painting markers) of text content and shapes are drawn.
See the Pen Super CSS World - a paint-order demo by Adam Argyle (@argyleink) on CodePen.
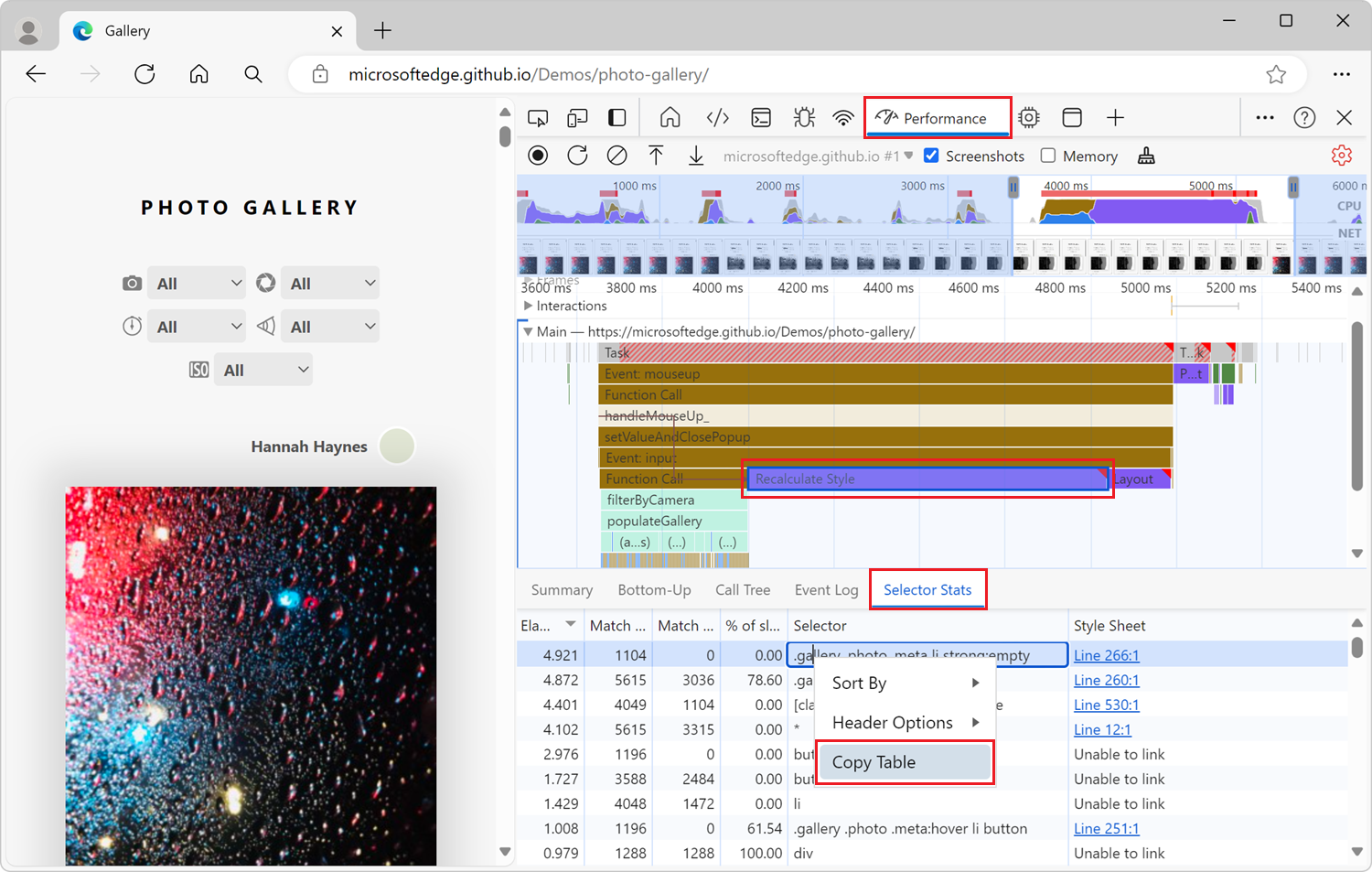
Analysing CSS Selector Stats
In terms of web performance, it's pretty important to know where your CSS might be a bottleneck. Selectors can have a major impact on performance in certain situations where you have a large DOM, or a complex selector pattern (or a combination of the two). So it would be very handy to be able to track the specific statistics of how long it takes a selector to run.
Well, you can do this in Edge with their dev tools! (I did try in Chrome but couldn't find them so not sure if it's an Edge-only thing). This documentation on MS guides you through the steps to get the statistics for selectors using the Performance panel.
The first task is to identify where there might be a bottleneck and then run the Performance tool on that page or interaction. Once you've done that you can find a 'Recalculate style' event, click that, and you get a nice panel showing you the selectors involved and how long they took to run! Very cool.

iOS 404
Want to know if a web technology has made it to iOS yet? Well now you can see everything that is not implemented in a fun way. I love that it has an explanation of each item as well as how long it has been available in other browsers! It's a bit naughty, but presents a valid point at how behind iOS when it comes to new web implementations.
Scroll-driven animations
Need some inspiration or want to know how to create scroll-driven animations? Here's a great resource that can help in both of those regards!
Scroll-driven animations are a common UX pattern on the web. These are animations that are linked to the scroll position of a scroll container. This means that as you scroll up or down, the linked animation scrubs forward or backward in direct response. Think of interesting effects such as parallax background images or reading indicators which move as you scroll. A similar type of scroll-driven animation is an animation that is linked to an element's position within its scroll container. With it, for example, elements can fade-in as they come into view.
The project also links off to this great resource from Adam Argyle on the Chrome Developers site with a video and article explaining all things scroll-driven.
Essentially, it means not using the main thread to achieve these animations (which you would in JavaScript), which can cause bottlenecks, 'scroll jank' and performance issues. Scroll-driven animations use both the Web Animations API and the CSS Animations API, which means the animations run off the main thread and benefit from using the GPU.
My projects on the go
- Front End tools upgrade - need to get the tools working properly on the live site
- Front End challenges website
- API flattener tool needs upgrading
- Keeping the starters upgraded!
